


|
Bienvenus
du Côté Obscur de la Force. |
 |

La figurine est donnée séparement, sur le fond blanc. Il faut donc composer des fragments d'images, superposer, etc. Pour cela il faut savoir séparer les fragments d'une image, effectuer sa segmentation.
Je n'envisage pas de vous donner la recette de cuisine pour cela. Afin de manipuler les images : retoucher les photos, faire des collages, distorsions, etc. un minimum de théorie est indispensable. Un peu sur les couleurs, un peu sur la structure des images, et un peu plus sur la géométrie. Si on est allergique aux Maths, c'est difficile...
Je cite Jean : "On ne cherche pas à programmer les problèmes, mais à trouver un logiciel capable d'effectuer les manipulations requises". Ceci n'est pas entièrement tenable, car TOUTE opération plus compliquée demande une sorte de "scriptage" (même manuel) de ce logiciel merveilleux.
Donc, nous introduirons cette "théorie" à travers des exemples - exercices.
Ma voiture est à gauche. Je voulais pouvoir choisir une autre couleur, indisponible chez le vendeur. Il fallait séparér la voiture verte, et changer sa couleur en rouge ou bleu. On décompose le problème en étapes :

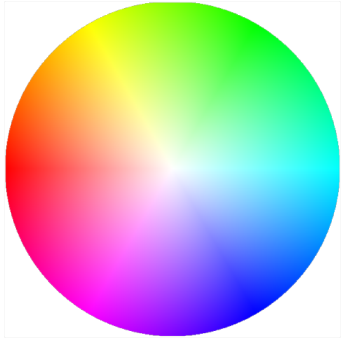
Dans ce contexte, croyez ou pas, mais un minimum de programmation est considérablement plus facile qu'une manipulation d'un logiciel interactif. Il s'agit de sélectionner uniquement la zone dominée par la couleur verte-jaune, avec une certaine tolérance. De préférence, ne pas sélectionner les zones presque blanches ou noires, où la clarté est proche de minimum/maximum, ou aussi grises, où on ne peut dire quelle couleur domine, mais on sait que la saturation est très faible. Pour simplicité, occupons-nous seulement de la Teinte (Hue).
Tous savent que les images couleurs sont composés de trois plans pixel, RGB (Red - Green - Blue), dont les combinaisons donnent la gamme typique (incomplète ! Les couleurs spectrales pures : une seule longueur d'onde, sont impossibles à synthétiser ainsi. Les détails ne sont pas faciles à expliquer. Si quelqu'un veut...)
Cependant, les espaces de couleurs permettant de corriger les images, de les modifier de manière sophistiquée, sont beaucoup plus riches, et nous pouvons introduire des "pseudo-couleurs" qui ne sont pas directement visibles, mais peuvent être filtrés, et modifier les autres. Ces plans de couleur généralisées seront appelés : canaux.
La transparence (ou opacité : canal α [alpha]) est une telle pseudo-couleur ! Elle peut atténuer une autre couleur. On verra qu'une sélection partielle, d'un fragment d'image, peut aussi être considérée comme canal.
Pour moi, l'essentiel était de passer à l'espace HSV (Hue - Saturation - Value) [Teinte, Saturation, Valeur (ou le niveau du blanc)]. Mais attention, les erreurs et malentendus commencent déjà ici ! Il y a le concept de Luminance, la perception de clarté qui est différente de la "Valeur" ! Quand on transforme une image couleur en niveaux du gris, la Luminance typiquement / souvent est définie comme
L = 0.2126*R + 0.7152*G + 0.0722*B.
Le bleu est sombre et apporte 7% de la perception de clarté, le vert : 70%.
Mais les conventions sont chaotiques, par ex. quelques systèmes spécifient la Valeur entre 0 et 100 (%), la saturation aussi, et la Teinte, coleur sur l'"axe spectral", entre 0 et 360 degrés. C'est encore une raison pour ne pas déposer trop de confiance en "logiciels miracles", et savoir faire un peu de travail formel.
 La Saturation est la "pureté chromatique" de la couleur, 0 si gris neutre (entre blanc et noir), 1 : couleur pure, au moins une composante RGB absente.
La Saturation est la "pureté chromatique" de la couleur, 0 si gris neutre (entre blanc et noir), 1 : couleur pure, au moins une composante RGB absente.

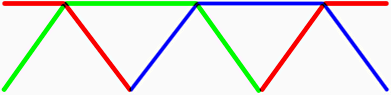
Voici la bande par un programme Python qui ne vous fatiguera pas...
from pylab import * # Le paquetage graphique, avec TOUT xx=tile(linspace(0,1,400),(50,1)) # Intervalle pavé # Tableau 400x50 avec des nombres de 0 à 1 imshow(xx,cmap="hsv") # Affichage, avec la palette "teinte"
 Si on veut faire cela sans palettes imposées sur une image grise, mais avec les plans de couleur, voici la relation entre RGB et la teinte, si on garde la saturation complète, et la clarté maximale. La courbe rouge donne la fraction du rouge, etc.
Si on veut faire cela sans palettes imposées sur une image grise, mais avec les plans de couleur, voici la relation entre RGB et la teinte, si on garde la saturation complète, et la clarté maximale. La courbe rouge donne la fraction du rouge, etc.
On verra les détails dans quelques secondes, interactivement, avec un programme de traitement d'images. D'autres combinaisons donnent des relations différentes
Avec un logiciel interactif non-programmable, de telles constructions parfois sont impossibles, voire tordues.
Un bon logiciel permettant de faire des choses intéressantes, doit être programmable (scriptable).
Nous allons utiliser GIMP. Universel, multi-plateforme et puissant, libre et maintenu. Seulement, son apprentissage peut prendre quelques semaines de travail, il n'est pas pour les "nuls". Si quelqu'un veut un autre logiciel correct (j'ai jeté une bonne trentaine de paquetages...), je préconise Corel PaintShop. C'est un produit commercial [Windows], mais considérablement moins cher que Photoshop, évolutif, et assez convivial.
Voici la séparation de l'image en HSV (TSV en français), avec plein d'artefacts JPG [blocs de pixels traités ensemble dans les canaux chromatiques]

L'idée est à présent de modifier la valeur de la teinte, après avoir sélectionné les zones intéressantes. {Expérience interactive, commentée oralement...}
 Cas réel, une photo abîmée. Ici, il ne faut pas s'y attendre aux miracles. Il y aura toujours des défaillances, même avec les manips humaines.
Cas réel, une photo abîmée. Ici, il ne faut pas s'y attendre aux miracles. Il y aura toujours des défaillances, même avec les manips humaines.
Principe no. 1. Quoi que vous fassiez, d'abord analysez l'image dans tous les espaces de couleur qui vous viennent à l'esprit, sauf, si votre expérience vous permet immédiatemment d'envisager le procédé à suivre...)
Je sais que votre intérêt ne porte pas sur la correction des couleurs, comme ici. Ceci est cependant un des éléments cardinaux, quand on fait l'assemblage / collage, et en général le travail sur les images composites. Il faut éliminer les incongruités d'éclairage, équilibrer les blancs (chaque image a son propre blanc ; dans la plupart des photos d'hiver la neige est bleue ; ceci n'est pas acceptable quand on montre du papier dans une ambiance "standard").
Donc, l'analyse de l'image doit être faite presque toujours, si on envisage un travail global. Voici la distribution RGB (La distribution HSV n'a pas de sens, la teinte est concentrée autour de 0 / 360°, et on ne voit rien.)
 La décomposition en CMY (trichromie) donne des résultats presqu'identiques que RGB, sauf que négatifs. On se dira : CMYK n'apportera rien de nouveau, la désaturation (gris) passe au canal noir, aucun intérêt...
La décomposition en CMY (trichromie) donne des résultats presqu'identiques que RGB, sauf que négatifs. On se dira : CMYK n'apportera rien de nouveau, la désaturation (gris) passe au canal noir, aucun intérêt...
Faisons-le, quand même.
... et on voit la catastrophe. Le canal Cyan est détruit, complètement !
 Cette information est plus significative que la constatation RGB : "oui, trop de rouge...". La situation est presque désespérante, mais on peut essayer de reconstruire ce canal, depuis RGB. On sait que le cyan est la couleur complémentaire au rouge.
Cette information est plus significative que la constatation RGB : "oui, trop de rouge...". La situation est presque désespérante, mais on peut essayer de reconstruire ce canal, depuis RGB. On sait que le cyan est la couleur complémentaire au rouge.
On prendra encore une fois RGB, le rouge passera au négatif, car telle est la convention des couleurs soustractives, il remplacera – après une forte atténuation – le cyan détruit, mais pas jusqu'à ce niveau-là, et le reste est le réglage des niveaux. [L'alternative serait de prendre non pas le rouge, mais la somme vert+bleu, mais ceci est très difficile à régler...].
{Expérience interactive, commentée oralement... Aucune tricherie.}
À présent quelqu'in doit poser la question : "mais si on sait qu'il y a trop de rouge, on peut simplement atténuer le rouge, c'est plus facile". Oui et non. On peut le faire, mais si on sait que c'est un des canaux purement chromatiques qui est abimé, il est préférable de laisser le noir (ou V, L) en paix, jusqu'au réglage final. Moins d'artefacts.
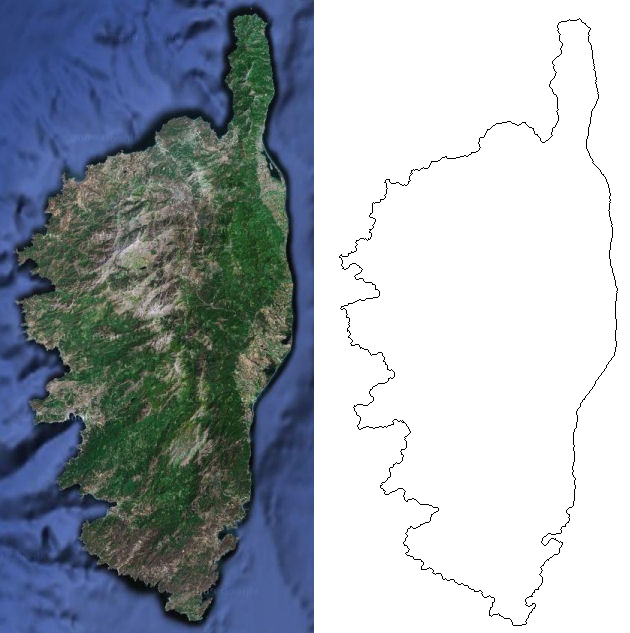
 La tâche consiste à nettoyer l'image de la Corse (depuis Google Earth), afin de pouvoir trouver son contour, éventuellement le vectoriser, et exploiter dans d'autres applications. Le problème est que la différence entre les couleurs internes et externes n'est pas trop grande.
La tâche consiste à nettoyer l'image de la Corse (depuis Google Earth), afin de pouvoir trouver son contour, éventuellement le vectoriser, et exploiter dans d'autres applications. Le problème est que la différence entre les couleurs internes et externes n'est pas trop grande.
Il faut savoir que dans les images réelles le bleu est très rarerement bien saturé, il contient un bon pourcentage du gris (rouge et vert). Les trois canaux RGB ne sont pas tellement distincts.
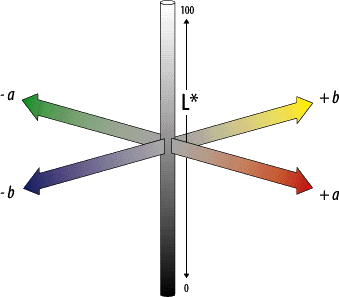
Cependant, il existe des espaces de couleur "differentiels" qui justement jouent sur des colorisations relatives : plutôt rouge que vert, ou plutôt jaune que bleu: YCbCr et LAB (ou L*a*b* ; L c'est la luminance). Le dernier a été conçu pour être indépendant de l'équipement de sortie, c'est un "modèle de vision théorique", et il n'y a pas de conversion directe entre LAB et RGB. LAB est plus riche !

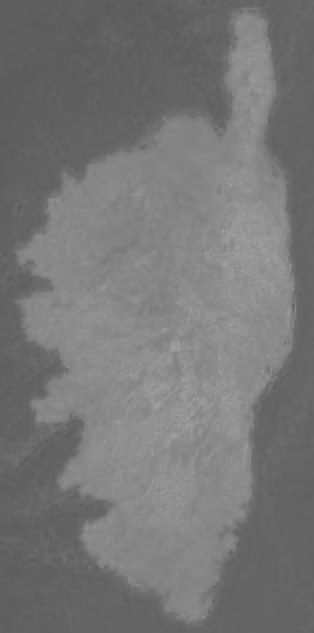
 Dans ce contexte on a toutes les raisons de croire que l'extérieur de la zone terrestre sera "plutôt bleue que jaune", et l'intérieur au contraire. Cela peut faire une différence considérable dans le canal b.
Dans ce contexte on a toutes les raisons de croire que l'extérieur de la zone terrestre sera "plutôt bleue que jaune", et l'intérieur au contraire. Cela peut faire une différence considérable dans le canal b.
En effet.
Le reste est une {expérience interactive} qui renforce le contraste, et effectue le seuillage. Ensuite on doit appliquer le filtre - contour, mais dans cet exposé, je n'aborderai pas les filtres.
Ceci peut être le sujet d'une autre séance.
Pour le contraste il existe au moins quatre techniques différentes, qui exploitent des algorithmes similaires, mais dont l'interface "manuelle" est différente : contraste, courbes, niveaux, et aussi seuil, qui est "brutal" oui/non.
 Séparer Alfred d'un fond régulier, est facile. La "baguette" étend la sélection (point) jusqu'au remplissage de la zone contiguë respectant la tolérance des couleurs. On choisit le fond (4 secteurs blancs), et on renverse la sélection, afin de la copier ailleurs. Ou, on rend transparent l'extérieur, et on colle l'image semi-transparente ailleurs.
Nos expériences seront un peu plus difficiles... Comment séparer cet arbre de son environnement?
Séparer Alfred d'un fond régulier, est facile. La "baguette" étend la sélection (point) jusqu'au remplissage de la zone contiguë respectant la tolérance des couleurs. On choisit le fond (4 secteurs blancs), et on renverse la sélection, afin de la copier ailleurs. Ou, on rend transparent l'extérieur, et on colle l'image semi-transparente ailleurs.
Nos expériences seront un peu plus difficiles... Comment séparer cet arbre de son environnement?

Pas de miracles ; parfois plusieurs étapes sont nécessaires (et basées sur la connaissance des principes, Les "nuls" n'est pas mon auditoire-cible)
Comme d'habitude, il faut commencer pas l'analyse des espaces de couleurs, afin de trouver la/les composante(s) permettant de séparer l'objet de manière la plus efficace. Comme toujours, plusieurs solutions alternatives peuvent être utilisées.
Restez cool, la pire attitude est de se dire : "Sans doute il y a d'autres méthodes, meilleures que la mienne, et professionnelles". Il y a toujours d'autres méthodes, mais l'essentiel est de comprendre pourquoi.
En particulier, une certaine expérience permet de "voir" par votre cerveau les canaux CMYK à partir des RGB et vice-versa. La trichromie CMY (avec la clarté integrée dans les canaux couleur) est simplement équivalente à RGB [en négatif]] ; les différences se manifestent quand les couleurs sont mal saturées (assez du gris, le canal noir est peuplé).
On y va, une devinette pour vous : quel canal permet de manière la plus naturelle, rationnelle, de spéparer l'arbre du reste?
Rien de méchant ni paradoxale dans la question, la réponse doit être intuitive et rationnelle. On y arrivera sans problèmes.
Quelqu'un a dit "vert"? (Ou son complément, magenta?)

Non, pas vraiment... (Un groupe de mes étudiants a réfuté cette solution, et à la question : "pourquoi?", ils répondirent : "On vous connaît M. K., toute réponse peut être la bonne, sauf celle qui se suggère trivialement...")
Les "malins" ont dit : "bon le Vert se distingue visuellement assez clairement.La Teinte doit aller".
Oui et non...
La Teinte peut être sous-échantillonnée, et moins détaillée. Pour la saturation proche de zéro, on peut avoir des artefacts, peu visibles, mais problématiques pour la séparation.
Un autre problème se manifeste. Nous ne pouvons pas, comme avec la voiture, de sélectionner une zone contiguë. Nous voulons rendre – par ex. – tous les pixels "élus" blancs, et les autres noirs. Il faudra faire un masque avec ces pixels, mais la baguette magique n'est pas un bon outil. Gimp dispose d'outil "sélection par couleur", mais ici la programmation mathématique serait plus efficace.

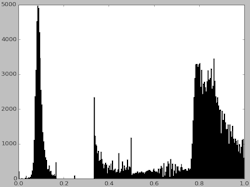
 Un minimum d'analyse, si on veut s'engager dans cette voie est indispensable. Alors analysons la répartitions des couleurs dans le canal H. Pour cela, écrivons un programme Python/Matplotlib, qui trouve l'histogramme, la répartition des fréquences des couleurs (niveaux du gris) dans la Teinte. On voit à l'oeil nu qu'il y a une zone "chaude" en bas (orangeâtre), une seconde, froide (le ciel bleu) et le vert au milieu. Rien à dire concernant le presque- blanc/noir, ceci peut être aléatoire, à cause de la saturation nulle.
Un minimum d'analyse, si on veut s'engager dans cette voie est indispensable. Alors analysons la répartitions des couleurs dans le canal H. Pour cela, écrivons un programme Python/Matplotlib, qui trouve l'histogramme, la répartition des fréquences des couleurs (niveaux du gris) dans la Teinte. On voit à l'oeil nu qu'il y a une zone "chaude" en bas (orangeâtre), une seconde, froide (le ciel bleu) et le vert au milieu. Rien à dire concernant le presque- blanc/noir, ceci peut être aléatoire, à cause de la saturation nulle.
Mais d'autres canaux sont à voir. Nous avons dit que le bleu (par ex. le ciel) n'est pas saturé, plein d'autres couleurs. L'orangeâtre n'est pas si saturé non plus. Le vert des feuilles si, mais il y a des zones d'ombre, où la saturation est moindre. Ceci peut aider (en combinaison, ce qui ne sera pas traité ici).
Mais si le vert est pur, et assez assombri comme sur la photo, on peut deviner, un peu paradoxalement, que le canal noir dans la décomposition CMYK, sélectionne aussi l'arbre de manière visible.
En effet, pas de noir sur le ciel, et la terre autour de l'arbre est claire.
Ce qui peut vous surprendre (et a surpris mes étudiants) est la solution adoptée
Nous allons choisir le bleu (éventuellement le jaune dans CMYK) ... Pourquoi? La terre est peu saturée, le gris contient un peu de bleu. Ceci n'est pas très fort, mais on le voit. L'essentiel est que le vert des feuilles n'a pas de bleu.

On doit effacer la terre manuellement, renforcer encore un peu le contraste, inverser (le blanc est opaque) et : l'essentiel – transformer la silhouette de l'arbre en masque du calque. On ne touchera pas cette silhouette, elle permettra de rendre les pixels extérieurs transparents. {Expérience}.

Le reste est la cosmétique, la superposition sur une autre image, etc.
 La composition des couches peut être plus riche que le remplacement du "fond" par l"image superposée. Ici on voit l'effet d'ombre portée.
La composition des couches peut être plus riche que le remplacement du "fond" par l"image superposée. Ici on voit l'effet d'ombre portée.
Les calques constituent une méthode simplifiée, mais augmentée par des dispositifs de visualisation, de la technique de composition fonctionnelle des images. Si chaque pixel est un vecteur, disons (r,g,b), et les calques depuis le fond, le plus bas : (r0,g0,b0), (r1,g1,b1) ... vers le haut, on combine la couche [si visible !] (0) avec (1), le résultat avec (2), etc., jusqu'à la couche supérieure, pixel par pixel. Ceci n'est pas universel, on peut imaginer une manipulation qui nécessite 3 ou 4 calques simultanément, mais d'habitude suffit. La visualisation est facilitée par la possibilité d'opérer avec la transparence, rendre un fragment, ou la totalité d'un calque invisible, ou demi-transparente.
La combinaison fonctionnelle des vecteurs (r,g,b,α), év. avec d'autres canaux, peut être très riche. On peut, par ex., transmettre uniquement la teinte (ou la luminance) du calque supérieur vers le résultat. Ou, calculer la différence des canaux verts. {Expérience}.
Et, à présent, si vous voulez à ce que l'on fasse une autre expérience, c'est à vous de proposer quelque chose.