... étudier l'Informatique?... Maîtriser une centaine de concepts et de formalismes :

- Algorithmique, séquentielle et parallèle ; complexité
- Stockage et recherche des données
- Communication et sécurité
- Génération et analyse des images
- IA et structures décisionnelles...
- ...
et puis, vos encadrants en TP, projets, stages, et vos patrons dans votre vrai travail vous demandent à programmer tout ça ! Et la programmation est pénible, frustrante et énervante, difficilement partageable...
Mince, alors où est le plaisir?!
Les Plaisirs de la Programmation visuelle
(ou : comment "dessiner" vos codes)
Caen, Novembre 2017
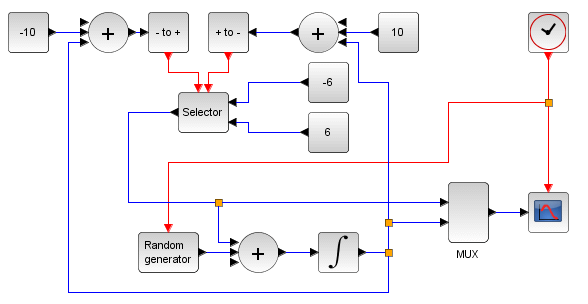
Ce diagramme est un programme exécutable en XCos. Je veux vous montrer comment coder de cette manière, par l'assemblage d'un "circuit" composé de "boîtiers" connectés.

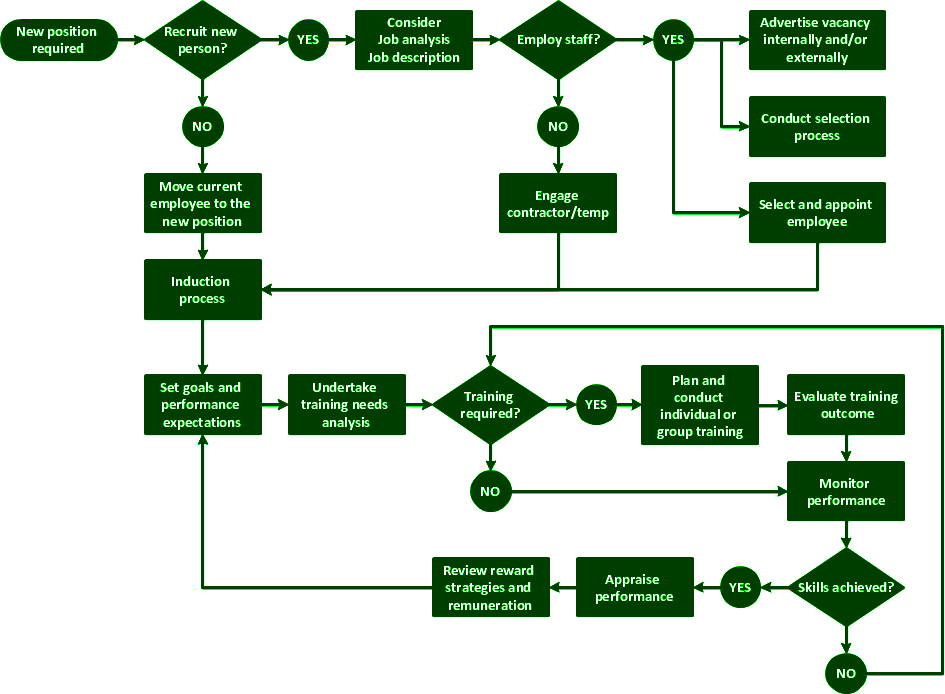
 Le sens des programmes est similaire dans ces langages, on transmet les données (textes, nombres, images, sons) aux modules de traitement, qui les changent, combinent, et passent ailleurs. Depuis 70 ans les ingénieurs dessinaient ces schémas sous forme graphique, avant d'écrire le code.
Le sens des programmes est similaire dans ces langages, on transmet les données (textes, nombres, images, sons) aux modules de traitement, qui les changent, combinent, et passent ailleurs. Depuis 70 ans les ingénieurs dessinaient ces schémas sous forme graphique, avant d'écrire le code.
Les lignes symbolisent des décisions à prendre, l'acheminement des commandes. L'amas qui en résulte n'est pas forcément lisible, et ces flow diagrams ne sont plus populaires.
- (sous-)Paquetages comme Simulink, LabView, OpenDX, ou XCos.
- Le système de noeuds dans Blender (synthèse d'images) pour la texturation (décoration des surfaces).
- Assemblage des paysages décorés dans Terragen.
- Simulation des instruments musicaux et la synthèse des sons/mélodies dans les logiels comme MAX, ou PureData, etc.
- Microsoft Robotic Studio



Avant de passer aux exemples et démonstrations, un commentaire. Il ne faut pas se tromper :
- Les schémas visuels, amas de blocs, parfois complexes, peuvent être moins lisibles que des programmes textuels. Donc, souvent les paquetages de codage visuel servent plutôt comme dispositifs d'intégration logicielle, que comme outils de programmation de base : souvent les blocs eux-mêmes sont codés textuellement. Donc, les langages diagrammatiques co-existent avec les textuels. Vous devez apprendre la programmation classique.
- Les schémas dataflow ne sont pas bien adaptés aux quelques catégories conceptuelles. Par ex. dessiner la récursion, ou le backtracking dans la logique (et donc dans l'IA...) n'est pas du tout naturel !
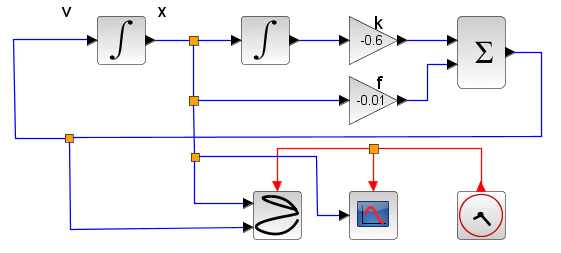
Exemple de simulation (XCos [Scilab])
Un ressortSi on a la dérivée, \(v\), on en reconstruit le déplacement par l'intégration : \(\g x = \int v\), et les procédures d'intégration peuvent être placées dans des librairies. Les paquetages de simulation les exploitent comme des "blocs" prêts à l'usage. On convertit l'équation en : \(\g v = -k\int x - f x\). Il suffit de dessiner et paramétrer le diagramme et y ajouter des dispositifs d'affichage des résultats sous forme graphique.

 , fonctions, stockage, etc.
Des véritables éléments des programmes habituels...
, fonctions, stockage, etc.
Des véritables éléments des programmes habituels...
... Mais il ne faut pas oublier, qu'une "conditionnelle" n'exécute pas une commande ou autre, selon un critère, mais une donnée spécifique déclenche l'aiguillage des données (d'entrée ou sortie) entre les noeuds source – cible.
Les données circulent sur les lignes-routes en parallèle, et la synchronisation des actions, l'exécution d'une avant ou après une autre, est un sujet très compliqué et difficile, on peut engendrer plusieurs erreurs, comme dans un système électronique matériel.
Pour rendre les processus lisible pour les humains, Xcos utilise les horloges, qui engendrent les signaux de contrôle.
Cependant, par ex. Simulink par défaut utilise un horloge global, invisible, et les séquences de données "marchent" selon un "temps cosmique"...
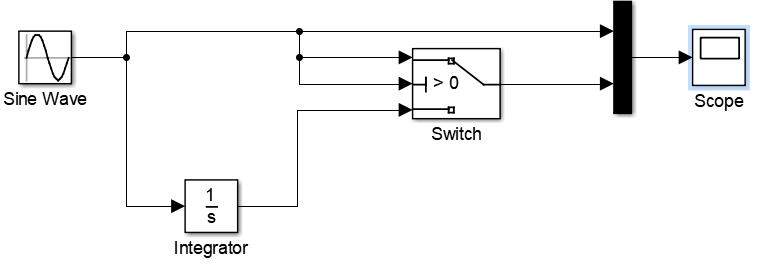
Voici un simple diagramme en Matlab-Simulink :

Il montre que ce système synchronise les actions de manière différente de XCos... On note également que l'amas de "fils" peut être simplifié grâce aux multiplexeurs, qui combinent les "lignes parallèles" en séquences composites. Il faut aussi savoir qu'un circuit peut être "emballé" dans un bloc utilisateur, placé dans une librairie et réutilisé, comme procédures dans des langages textuels.
Le système Scilab/XCos est un produit académique, mais les commerciaux : Matlab/Simulink et Labview servent à piloter des grands équipements industriels, et engendrent beaucoup d'argent !
Nous allons parler un peu de l'usage des techniques visuelles dans le domaine de multi-média...
Musique synthétique et Pure Data de Miller Puckette
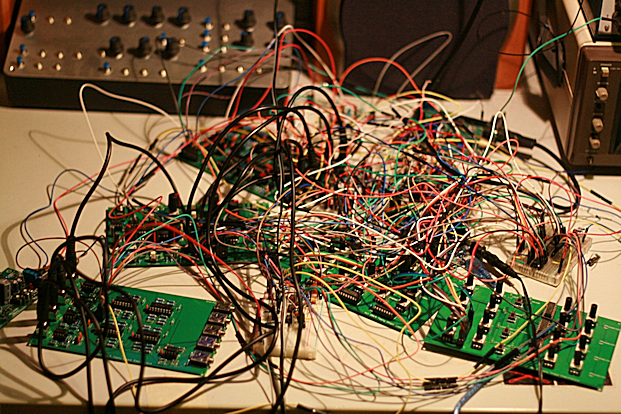
Observez que un tel style d'assemblage des programmes n'est pas forcément le meilleur dans toutes les circonstances, mais il est particulièrement adapté au "pompage" des séquences de données : signaux d'une "boîte de traitement" vers l'autre, comme les vrais boîtiers électroniques (ou mécaniques, hydrauliques, etc.).Un synthétiseur a des déclencheurs (le clavier), oscillateurs (générateurs du son), filtres, réverbérateurs, mixeurs, transposeurs, etc.
Exemple dynamique (YouTube)
L'amas de connections peut être effrayant...
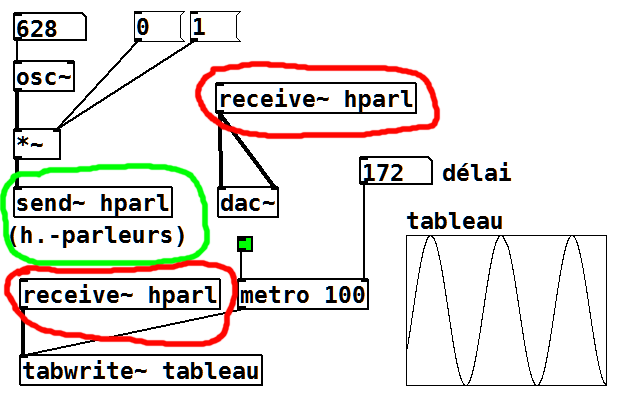
 Voici un générateur d'un simple son, ainsi que sa récupération "distante" par la carte sonore, et l'affichage du graphique de cette onde comme un bonus supplémentaire.
Voici un générateur d'un simple son, ainsi que sa récupération "distante" par la carte sonore, et l'affichage du graphique de cette onde comme un bonus supplémentaire.
J'y ai ajouté des boutons qui allument et éteignent le son et le graphique. (Patches patches/sendrec et sendrec1)
Synthèse d'images 3D avec Blender et texturation avec Nodes
Blender est un de plus populaires – et libre – créateurs des scènes et des animations 3D.Les animations, comme la simulation (les trajectoires sont des séquences des données géométriques engendrées dans le temps) s'adaptent bien à ce style de codage, mais nous aborderons un autre schéma : la génération et transformation d'images. Ici, les séquences de données sont des ensembles de pixels. Pas besoin d'horloge ; souvent les zones dans les images peuvent être traitées en parallèle (distribuées sur plusieurs processeurs).
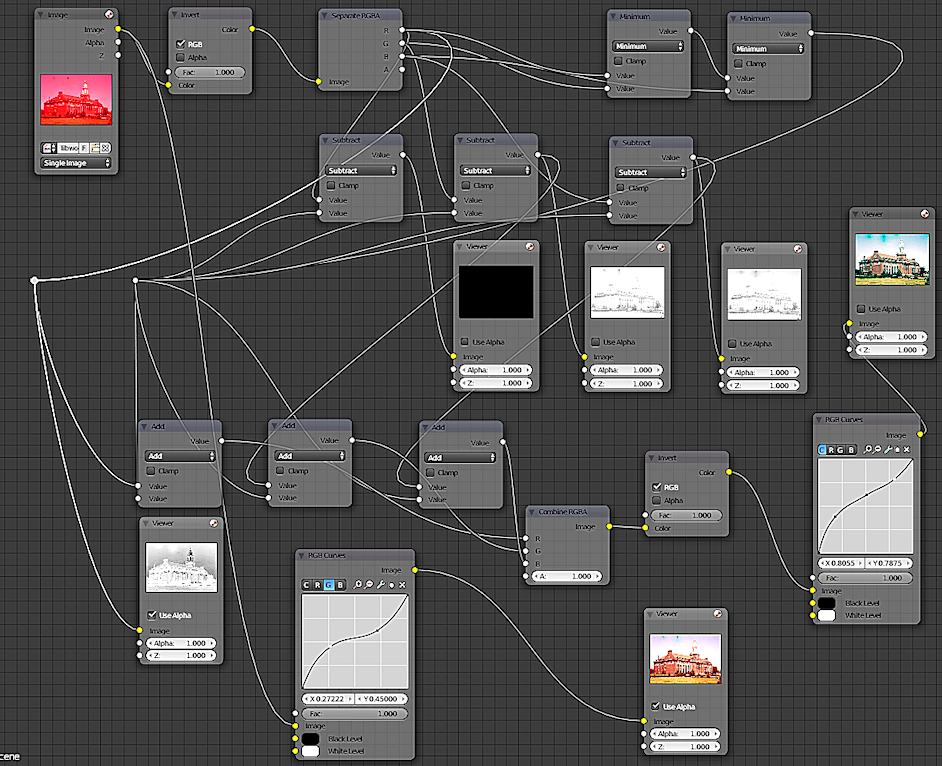
Voici un de mes exercices en correction d'images : la restauration (imparfaite...) d'une photo abîmée par le temps...
Il fallait montrer comment on le fait. (Exp. : obibcor)

L'exemple suivant montre comment on créé et transforme des matériaux qui décorent la surface des objets. [suzan.blend]
L'essentiel à retenir est : la mythique "efficacité" des programmes est accessoire. Le temps humain est considérablement plus précieux que celui du processeur. Maîtrisez d'abord les techniques qui facilitent la compréhension et le partage des codes, et profitent des concepts humains, plutôt que la manipulation des données charabia de bas niveau.
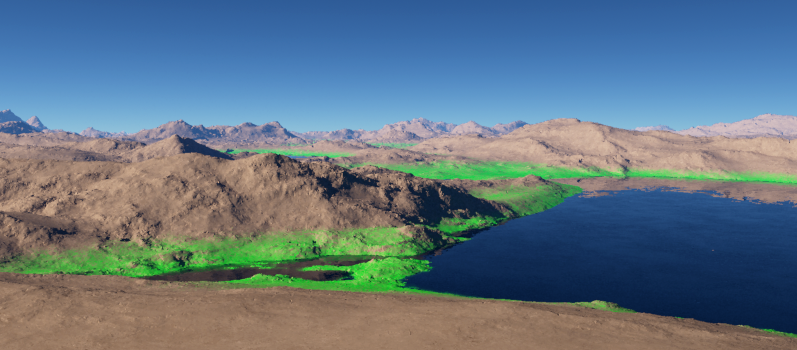
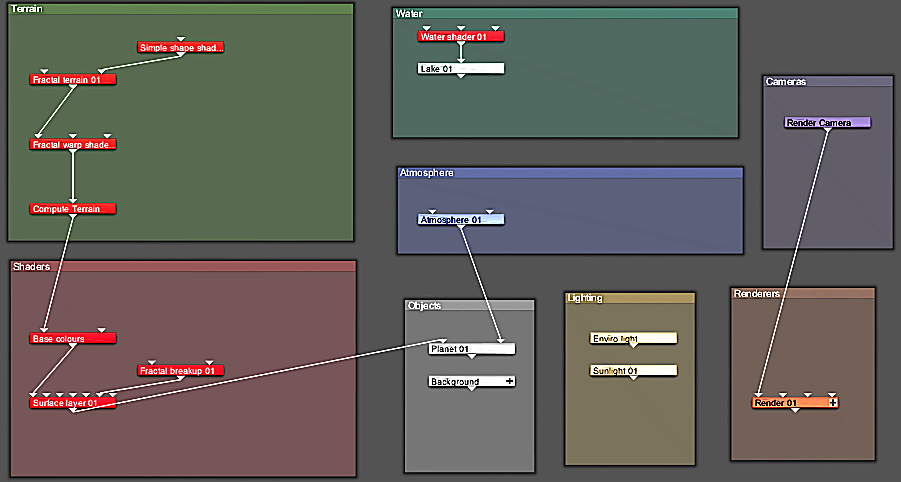
Autres choses intéressantes...: Terragen
 Création des terrains artificiels, avec l'atmosphère, l'eau, des forêts, etc. Contrôlable par un réseau de "noeuds". [Tgen/First] Hiérarchie d'objets dépendants, mais gére aussi l'animation.
Création des terrains artificiels, avec l'atmosphère, l'eau, des forêts, etc. Contrôlable par un réseau de "noeuds". [Tgen/First] Hiérarchie d'objets dépendants, mais gére aussi l'animation.

Microsoft Visual Programming Language
(Dans MS Robotics Studio. Gratuit, pour Windows. Très riche.)
Cherche, et tu trouveras...
- Le langage visuel Scratch (utilisé dans l'enseignement) disponible aussi sur Raspberry PI. Voir aussi Snap, ou Blockly.
- Etoys, un autre environnement visuel (conçu pour les enfants, ou des vieux enfants, comme moi...) né du Smalltalk/Squeak.
- OpenMusic, devinez à quoi il sert... Aussi SynthMaker, etc.
- Programmation "Web-oriented" avec Node-RED (go?)
Et encore quelques dizaines, mais plusieurs de ces systèmes n''évoluent plus, (voire même disparaissent dans cimetière du software mort), faute d'enseignement et de support commercial. Mais globalement c'est un domaine très vivace !
Node-RED est un système qui complète un serveur universel (pas seulement Web, comme Apache) sur votre ordinateur, et permet de piloter les objets connectés. Au lieu de sortir des messages (debug, console), le programme-flot peut envoyer un mail ou un message Twitter, engendrer un signal sur un pin de votre Raspberry, piloter un drone ou tourner votre caméra de surveillance, etc.
Il faut savoir programmer en Javascript: ici le système sert plutôt comme un dispositif d'intégration logicielle, que comme un environnement de codage de bas niveau, même si souvent possible.
Les blocs une fois construits et testés, peuvent être placés dans des librairies et réutilisés, comme dans tout autre système de programmation.
!! Ne confondons pas les architectures dataflow, et le côté visuel du codage. On trouve des "Visual Studios", "Visual C++" etc., qui (disons...) facilitent l'édition des programmes textuels grâce aux interfaces facilitant le regard de l'utilisateur. (Blockly etc. sont comme ça). Souvent ceci n'a rien à voir avec la signification profonde des diagrammes qui composent les programmes. On peut faire le codage par flots sans diagrammes exécutables, avec des langages classiques (Haskell, Clean, Python, Java, Javascript, etc.) Les diagrammes guident les humains.
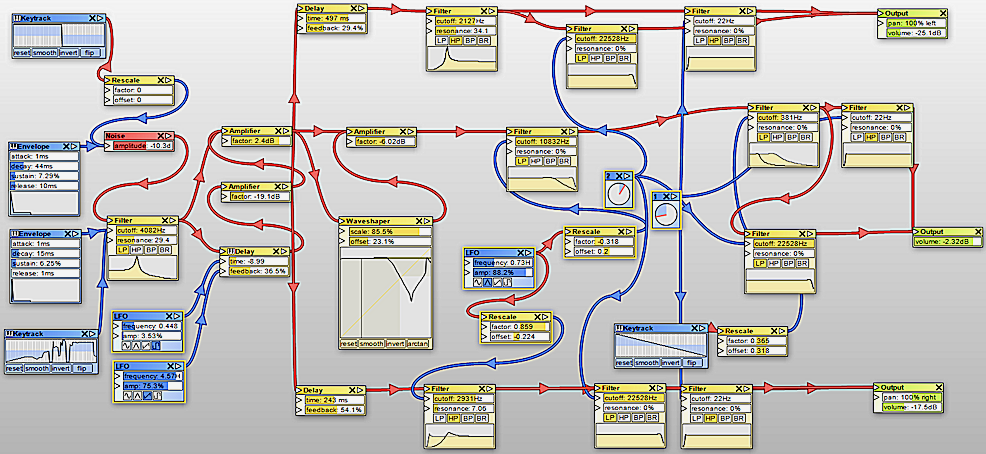
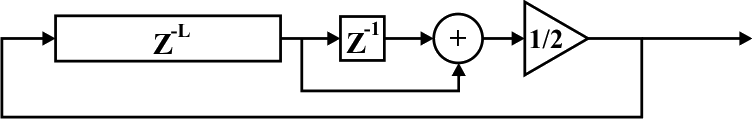
 Le modèle de corde pincée : "guitare" est dessiné ici.
Le modèle de corde pincée : "guitare" est dessiné ici.
Et, c'est du Javascript :
Freq.:
On initialise un tampon de retardement par l'excitation arbitraire. Ensuite les données se propagent comme des ondes dans une corde, et s'atténuent, en fonction de la fréquence de l'onde ; les fréquences inversement proportionelles à la longueur de la "corde" (+ harmoniques) survivent, et on obtient un son purifié, musical.
Faire cela en Javascript est pénible... Il y a des langages , où on peut construire des structures-boucles, "virtuellement infinies", qui "se mangent la queue". Avec une forte simplification de forme, on code la corde comme
signal = initRand (44100.0/freq) ++ filtr signal where filtr liste = 0.5 * (liste + retard liste) retard (x0 : reste) = reste(bien sûr, il faut pomper cette séquence vers le module de sortie, mais c'est une autre histoire.)
Pour terminer...
La situation dans le domaine de la programmation visuelle montrée ici est un peu paradoxale. Visiblement elle est utile, amusante, et assez populaire dans les milieux professionnels. Cependant, on ne l'enseigne presque pas !!
Le résultat est que les jeunes informaticiens ne connaissent pas ces langages, mais surtout : ne sont pas capables d'en créer des nouveaux. La programmation dataflow devient une sorte de magie noire, ce qui décourage les créateurs des programmes d'enseignement universitaire / ingénieur de les enseigner, et le cercle vicieux est bouclé : le domaine évolue grâce aux "gourous", et presque tous les systèmes comme ça sont payants. Je compte sur vous pour changer cet état d'affaires !